Throughout my career, I’ve worked on web design, development, and marketing teams and have touched almost every aspect of a website relaunch. Today, as an SEO, I see the same common technical SEO mistakes made over and over again. This article explores these mistakes and discusses why it is so important to plan ahead and implement some elements at the beginning of the process and not wait to fix them in phase 2.
There are different levels of site redesigns. These range from a minor cosmetic update to a complete re-platforming. Every time a web developer opens up code there is an opportunity to optimize for the search engines. Unfortunately, most web developers simply do not have the time, budget, or the requirements for technical SEO.
Typical Redesign Process
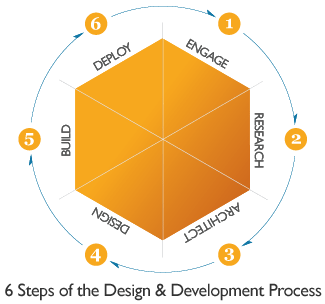
 In a typical redesign engagement, a kick off meeting starts the whole processes. This is where the ideas fly. “The site needs to be social,” “we need a way for our clients to contact us,” and “we’d like beautiful photography on the homepage” are typical ideas you may hear at a kick-off meeting.
In a typical redesign engagement, a kick off meeting starts the whole processes. This is where the ideas fly. “The site needs to be social,” “we need a way for our clients to contact us,” and “we’d like beautiful photography on the homepage” are typical ideas you may hear at a kick-off meeting.
The information architects build the taxonomy and wireframes, the designers bring in the emotional connections, the developers get the site up and functional in the time they have been allotted (which is usually when the project is mostly over budget and their hours have been cut). The site launches and there is a big party. A week later, someone from analytics reports that conversions are up!, but natural search traffic is way down.
How could this be? The site went through 3 rounds of design, development, QA, and it looks amazing. We even had a usability study and passed with flying colors. We are using jQuery and other cool JavaScript frameworks that our users love. Why does Google hate us so much?
The good news is Google doesn’t hate you. The bad news is, during that initial kickoff meeting, SEO was not a big focus. Even if it was, it is usually just talking about keywords and content. I’ve had clients that cut some of the SEO budgets to buy better stock photography or to integrate that new analytics system. SEO just falls by the wayside.
Coming from a development background and believing in a more agile philosophy of continual updates, there are a lot of things you can do to help technical SEO after a site is launched. Content tweaks, link building, and internal links are just a few. On the other side, there are a few elements that should be set before any other development is in place. These are URL Structure, Redirects, Server Headers, and Code Structure.
Four Elements to Lock into Place before a Site Redesign
URL Structure
If the site updates are just design based and every page URL will remain the same, you should be alright. If you are changing taxonomies, CMS system, or programing language, chances are your URLs are going to need to be changed too.
To me, this is the first aspect of a new site’s architecture with SEO in mind. While it is easy to change URLs, it’s not so easy to have Google reassign the value from the old URL to the new URL. If you change a URL from “URL A” to “URL B”, then a couple of weeks later from “URL B” to “URL C”, all the value from “URL A” probably didn’t make it to “URL B” and even less value gets to “URL C”. If this was one page’s URL, then this is not a real issue. If you are a large e-commerce site with multiple ways to get to one page, there could literally be hundreds of thousands of redirects happening.
This is why I always start with hammering out my URL structure. This is the foundation of a web page. Set a good foundation and you can build off of it forever. Think of all the possible variations, document them, and make sure developers stick with them.
Quick URL Tips
- Avoid overly long URL’s.
- Have clean URLs without parameters. If parameters are 100% necessary, keep them to only 1 or 2.
- Keep folder structure to a minimum. I try to make all my sites no more than 1 or two folders deep.
- Keep URLs all Lowercase.
- Use hyphens and not underscores for word separators.
Redirects
 I’ve noticed recently that most developers do not fully understand redirects and their effects. I have had some clients who still use meta refresh as their mode of redirect. .NET CMS’s like Microsoft SharePoint use the temporary 302 redirects by default. Most developers code redirects for functionality but doesn’t understand the meaning behind them. To a lot of developers, when someone clicks on “URL A” and gets redirected to “URL B,” the redirect worked. Unfortunately, this is not the case when the search engines spider a website.
I’ve noticed recently that most developers do not fully understand redirects and their effects. I have had some clients who still use meta refresh as their mode of redirect. .NET CMS’s like Microsoft SharePoint use the temporary 302 redirects by default. Most developers code redirects for functionality but doesn’t understand the meaning behind them. To a lot of developers, when someone clicks on “URL A” and gets redirected to “URL B,” the redirect worked. Unfortunately, this is not the case when the search engines spider a website.
First off, avoid using client-side redirects such as meta refreshes and JavaScript. While spiders try to understand these types of redirects, they do not pass 100% of the page value. Look to use a permanent server-side redirect.
The two most common server-side redirects are 301 and 302 redirects. As I mentioned above, a 302 redirect is considered temporary. Think of it as a “We will be back in 15 minutes” sign on the door of a retail store. A 301 redirect is a permanent redirect. Think of that as a sign on the door of a store that states “We have moved to a new location. Our new address is…”
With a permanent redirect, most of the value that “URL A” has acquired over time will be passed to “URL B”. In the case of a temporary redirect, the value from “URL A” will stay with “URL A”, while the customer will be taken to “URL B.” This may cause indexation and ranking issues in the search engines.
Redirection Tips
- Use 301 server-side redirects
- Avoid multiple hops (redirect chains). Redirect “URL A” to “URL C”, not “A” to “B” to “C”.
- Add the redirect commands to the server config file. This will help with site performance.
Server Header Status
 Another common mistake I see with CMS systems are soft 404 error pages. A soft 404 is when a customer lands on a “Page not found” type page, but the server’s status publishes a 200 “Everything is OK” message. This can cause a ton of confusion in the search engines and add unnecessary pages to the index.
Another common mistake I see with CMS systems are soft 404 error pages. A soft 404 is when a customer lands on a “Page not found” type page, but the server’s status publishes a 200 “Everything is OK” message. This can cause a ton of confusion in the search engines and add unnecessary pages to the index.
When a site is relaunched and the URLs have changed, not all pages get redirected properly. If the content was repurposed, many times that content contains links to old URLs in them. These cause error pages to pop up. If these error pages are telling spiders that this is an “OK” page and not an error page, the search engines will index these bad pages thinking they are good pages.
On a large scale site, this will cause some issues with over indexing. If your site only has 1000 pages, but Google says you have 9000 pages, you may possibly have an issue with soft 404 pages. This may cause the search engines to think 8000 of the pages are the same, discount your site for low quality, and waste valuable crawl budget.
To be sure your error pages are true error pages, take multiple URLs from your site and add/remove a letter or two from the filename, folder name, and even the file extension. Use an extension such as Redirection Path by Ayima to see what the header status of the page is. If your pages return a 404 server status message you are fine. If not, you need to set the server up to display a 404.
Code Structure
The HTML code structure is something that can change once the site goes live, but in reality, it never does. While there may be tweaks here and there, the site’s templates and layout is usually set in stone. While in the past I took a harder stance on coding quality than I do now, I still believe starting off with great structure, clean code, and minimal elements will help in the long run. Here are a couple of tips I have found to help.
Code Order
Many developers code in the order they see the wireframes or design comps. This usually means the code order goes something like this.
-HTML
-head
-body
-nav
-left nav
-hero
– conversion form
– content
Structurally, there is nothing officially wrong with this and is pretty standard. The issue lies in the site elements. Many sites have gigantic navigations and sub-navigation. Depending on how much code is in the <head> tag, I sometimes see the first line of the main HTML content land around line 1200 or 1500 in the code.
I personally prefer to have HTML content as close to the opening <body> tag as I can. When I develop a site, I push to have my content above my navigation structures. For example, a site structure I like to see goes as such:
-HTML
-head
-body
– content
-nav
-left nav
-hero
– conversion form
Now the first thing a search spider would see is HTML content. It is possible to achieve this using a flexible template and CSS
JavaScript, CSS, and HTTP Requests
With the advent of the popular JavaScript Libraries like jQuery, I have seen the excessive use of externalized JavaScript files. In one recent review I did, I saw close to 56 external JavaScript files being called in the head of the HTML.
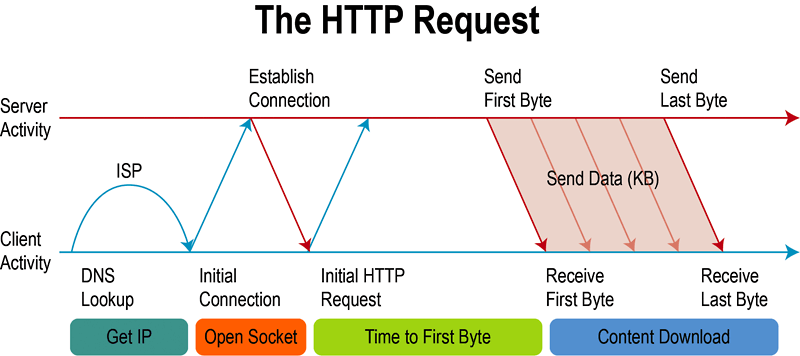
Having so many calls to a server can slow down page speed drastically. It is faster to download 1 large file than to download that same amount of data but cut into multiple files. The HTTP Request diagram below from WebsiteOptimization.com demonstrates the typical HTTP request. Before the first byte of data is downloaded, the request has to get the IP, open a socket, and wait until the server starts sending the data. Multiply this by as many requests your page is making and you can see where all that wait time comes from.

I have witnessed page speed increases of 10 seconds or more just by combining JS and CSS files. JavaScript and CSS files are not the only HTTP requests your site is making. Images also count. Try combining imagery and using CSS Sprites to help minimize those requests.
Quick HTTP Request Tips
- Combine all JS and CSS files into 1 file each
- Minify and gZip these files
- Try using Google’s AJAX File Library
- Minimize the use of images with CSS Sprites
- Use the tools at Pingdom or WebPageTest to test what elements are slowing down the site.
Schema.org JSON Implementation
This last tip is not for everybody. I am a firm believer in adding semantic code into HTML code, but it is not for every site. Though there are elements on every site that can benefit from Schema.org, I feel e-commerce sites, review sites, recipes, and any company that has multiple locations (like retail stores) can benefit the most.
Schema code can be added at any time, but in my opinion, should be thought about from the beginning of a web redesign. It is easier to structure coding elements at the beginning of development and harder after. JSON is easier to implement, but we need to make sure we are pulling the correct data into the data layer.
Do SEO Now or Pay Later?
It is easier and more cost-effective to implement these principles at the beginning of the process. If you wait too long, your site will lose value and your wallet will need to open even larger. Take the time to plan technical SEO from the beginning of the process. Setting a solid foundation to build from is more effective than patching holes in a sinking boat.
Leave a Reply